# EBR PI样式修改
- 设计执行样式所在目录:
C:\XFP\SIMATICIT_eBR\Ressourc\OperatingText\Css;
- OTDesigner.css:PI编辑样式
- OTExecution.css:PI执行和预览样式
- DetailedDocPrint.css:PI执行打印样式
- OTDesignerPrint.css:PI设计打印样式
- 报告所在目录:
C:\XFP\SIMATICIT_eBR\Ressourc\Reports\ExecutionReport\Common\CSS
- BusinessTaskReport.css : 执行报告点击“详细”显示样式
- ExecutionReport.css :生成PDF执行报告样式
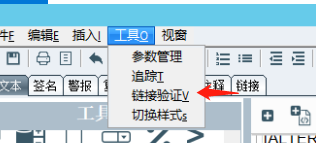
*********OldStyle.css**样式是可以在运行PI时切换的,如下:

1、导出PI查看样式规则:
将要修改样式的PI导出,编辑器打开,可以发现如下规则:
- 所有PI在一个div下:
<div class="e2s-container" contenteditable="false" e2s-style="styleIE11"> <a name="中控" id="14449" contenteditable="false" marqtype="12" level="1">中控 </a> ……………… ……………… ………… </div> - 所有的标题都是
p标签下包裹的a标签,且level属性表示标题级别,marqtype="12"<p><a name="中控" id="14449" contenteditable="false" marqtype="12" level="1">中控 </a></p> <p><a name="称量" id="14451" contenteditable="false" marqtype="12" level="1">称量 </a></p> ………… - 所有脚本为
input button标签,marqtype="9",e2s_hidden属性为是否显示
<p><input id="14246" contenteditable="FALSE" type="button" value="ANG_TOULIAO_RECOM " marqtype="9" comment="0" parameters="" resume_label="0" resume="0" version="1" code="ANG_TOULIAO_RECOM " start_mod="A" e2s_hidden="1"></p>
- 所有签名为
input button标签,marqtype="5",e2s_hidden属性为是否显示
<p><input name="PKY_CHANG SURE " title="PKY_CHANG SURE" id="14404" contenteditable="FALSE" type="button" value="确认人" marqtype="5" e2s_hidden="0" inputtype="O"></p>
- 所有条件标签为
button标签,marqtype="10"
<button title="是否满足结果" id="14322" style="width: 166px; height: 36px;" contenteditable="FALSE" marqtype="10" constant="1" operand2="是" operand1="ANG_IS_RECOM " label_lt="0" label_eq="14302" label_gt="0">是否满足结果 </button>
依次类推,每个标签都有各自不同的marqtype属性
2、根据规律编辑样式文件:
一(二/三)标题样式:
.e2s-container p a[level="1"]
.e2s-container p a[level="1"] { width:100% !important; background:#1A579F !important; padding:5px 0 !important; display:block !important;}
.e2s-container p a[level="2"] {background:#1A579F !important;}
.e2s-container p a[level="3"] {background:#1A579F !important;}
脚本:
.e2s-container input[type="button"][marqtype="9"]
.e2s-container input[type="button"][marqtype="9"] {background:#000000 !important;}
以此类推,,其他选择器如下:
签名:
.e2s-container input[type="button"][marqtype="5"]
条件标签:.e2s-container button[marqtype="10"]
混合:.e2s-container input[type="button"][marqtype="23"]
- PI里面的表格还是跟html表格一模一样,只能统一修改
.e2s-container table tr td:nth-child(odd){background:#cdd9e1 !important; }
.e2s-container table tr td:nth-child(even){ background:#fffff !important; }
同一规则表格修改如下:

- 我这里将内置斜体改为小标题效果:

样式修改如下:
.e2s-container p em {border-left: 5px solid #1A579F;padding-left:5px; font-style:normal;}


👍